パララックスサイトを徹底比較!国内外の厳選24サイト
公開日:
:
最終更新日:2013/11/24
ランディングページ
パララックスとは・・・。
視差(しさ)2つの地点の動きの違い(スピードや距離など)によって、視覚的に立体的に見せたり、リッチなエフェクトを演出することができる表現手法のことを指します。
当然のことながら、使い方によってはものすごく効果的になったり、逆にうまく使わないと逆効果になってしまうことさえあります。
参考サイトを見て、あなたのイメージに近いパララックスサイトを探してみてください。
パララックスをつかった24のWEBサイト
http://www.bagigia.com/
ページの中心で商品がぐるんと回る効果や、ページの進行具合をチャックで示して視覚的にしていたりと凝った演出が多数。
ヘッダのロゴ付近にマウスオンした動きにも注目。
一見、氷枕?湯たんぽ?にも見えますがカバンです。
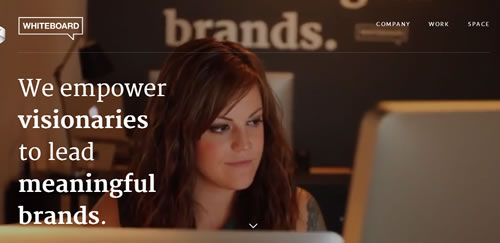
http://whiteboard.is/
背景に動画が配置されていて、かなりインパクトがあります。
動画は上部だけにとどまらず、中腹より下にも配置されており、
おそらくほとんどの方がページ最下部までスクロールを進めたことと思います。
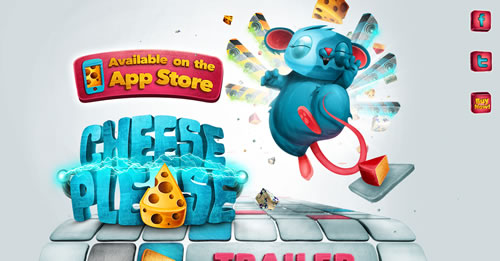
http://cheesepleasegame.com/
キャラクターを用いたパララックスサイト。
動きが単調なので、個人的にはもう少しギミックがほしいところ。
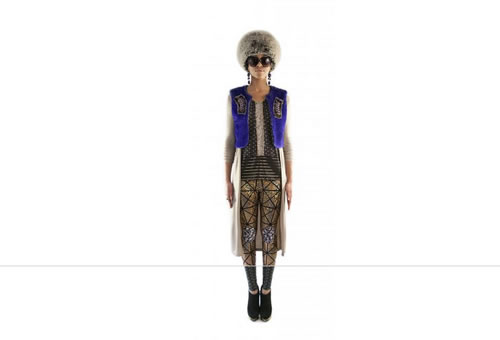
http://krystalrae.com/
ページ中腹にある衣装チェンジのギミックがクール。
コレ系のエフェクトはアパレルサイトに効果を発揮しそう。
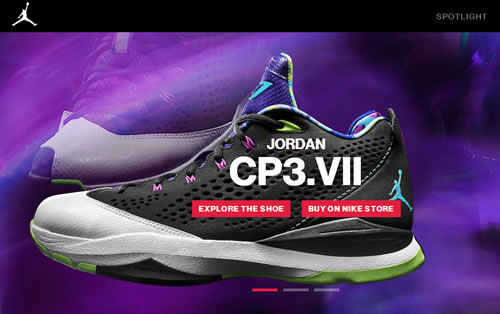
http://www.jordan.com/#close
ジョーダンのシューズを紹介したパララックスサイト。
横の動きと縦の動きを組み合わせて作成されていて、飽きません。
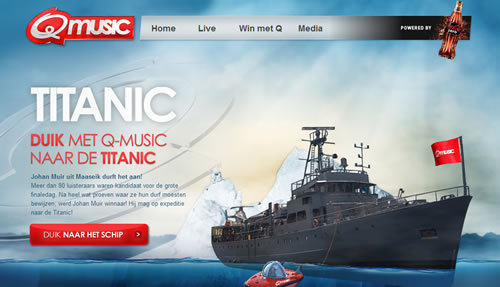
http://titanic.q-music.be/
タイタニック号が中心となったパララックスサイト。
ページスクロールが海の深さと連携していて、潜水艦、魚で
立体的な効果を演出しています。
http://www.putzengel.at/
ポップなカラーリングとベタ塗配色が印象的なパララックスサイト。
動作的に特質するような動きはないが、デザイン的には109的な
ファッションビルやファッション誌などが日本では当てはまりそう。
http://www.soleilnoir.net/believein/
シンプルなギミックだけど、全体的にすごくセンスを感じるパララックス。
イラストのクリエイティブがもう少しよければ・・・。
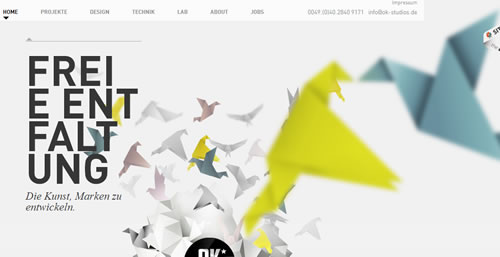
http://www.ok-studios.de/home/
全体的に綺麗にまとまっていると思う。のですが、
ページ中腹から配置されているテキストの文字が小さく
そして量が多すぎるかな。
読んでもらいたいなら、読ませるギミックを用意しなきゃね。
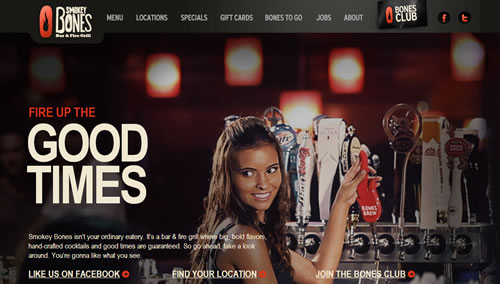
http://smokeybones.com/
シンプルだがしっかりとブロック分けがされていて読みやすいパララックスサイト。
Eメールへの登録ボックスが上から3ブロック目にあるあたりが新鮮。
http://wam16.jp/
ゴルゴ13の狙撃銃M16スナイパーライフルが買えちゃうパララックスサイト。
文字のエフェクトが日本のアニメっぽくて◎。
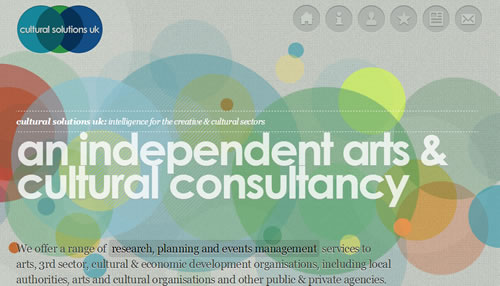
http://www.culturalsolutions.co.uk/
写真少なめ、テキスト中心のパララックスサイト。
配色的には雑貨やインテリア系にはまりそう。
マウスの追随ギミックなんかも盛り込まれていてこだわりを感じるサイト。
http://2011.beercamp.com/
奥行感の演出が素敵なパララックスサイト。
それぞれのパーツがクリッカブルになっている点や、
最後のフェーズあたりで縦スクロールの演出をあえて入れている
点などがにくい。
http://siebennull.com/
全体的に動きは少ないサイトですが、ページ上部の丸いアイコンを
クリックしたあとの動作が素敵。
http://lostworldsfairs.com/atlantis/
海中トンネルをエレベーターのようなもので下っていく
ストーリーが最後にどんなオチがあるのか気になってみてしまいます。
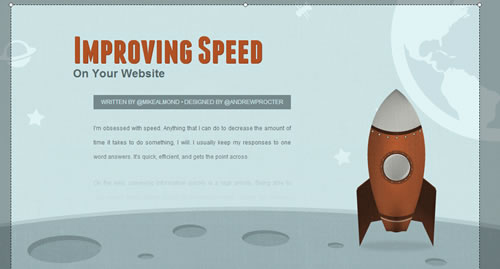
http://res.im/speed
スクロールしているのにしていないような効果を演出しています。
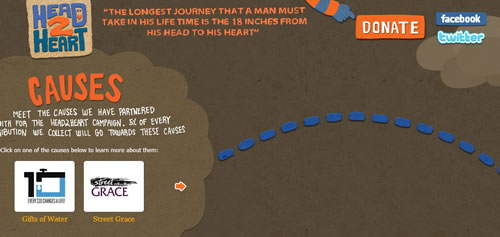
http://www.head2heart.us/
横スクロールの演出が見られるサイト。
マウススクロールの操作に対応していたら完璧だったかも。
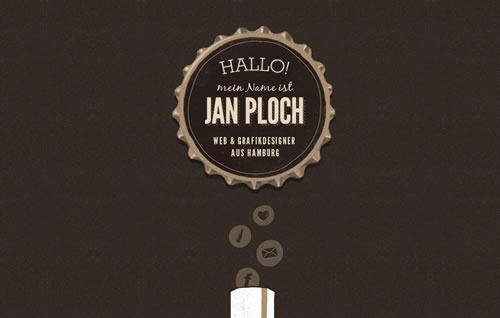
http://www.janploch.de/
瓶に液体が入っていく様子が立体的に表現されたパララックスサイト。
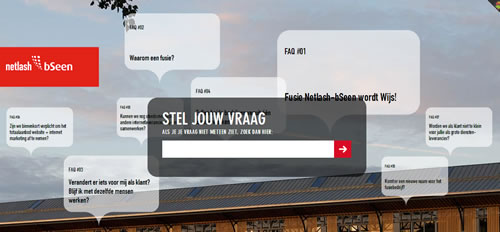
http://www.netlash-bseen.be/
写真が多めのパララックスサイト。
全体的にシンプルにまとめている印象。
http://grabandgo.pt/grab.htm
横スクロールの演出が魅力的なサイト。
ただ、ちょっとナビゲーションがわかりにくい・・・
ページの右上に配置しているボタンをクリックしてみてください。
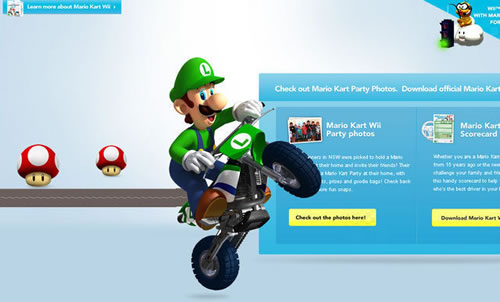
http://www.nintendo.com.au/gamesites/mariokartwii/#gamecube

お馴染みマリオカートのパララックスサイト。
マウスホイールでレース気分が味わえる演出がGOOD!
これくらいの演出があれば、見ている側の満足感も高いかも。
http://www.dentsunetwork.com/#/today
シンプルな配色で構成されたパララックスサイト。
このような配色も、使い方によってはハイセンスに見えるお手本のようなサイト。
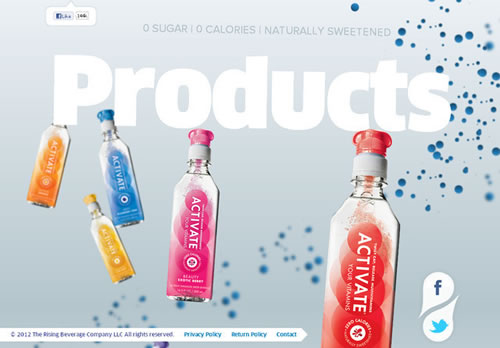
http://activatedrinks.com/#/products
アワと瓶の組み合わせエフェクトによって、奥行きを演出しているパララックスサイト。
2~3のパーツが常に動いていますね。
全体的な配色やレイアウトから安心感のある少し大人な雰囲気を演出しています。
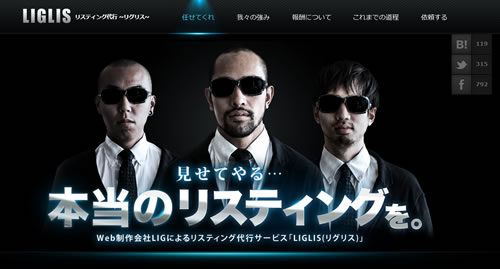
http://liglis.jp/
お馴染みLIGさんのリスティング案内サイト。
MIBを彷彿とさせるビジュアルとセンスの光るパララックスエフェクトに脱毛。
このくらいぶっ飛ばないとこれからは生き残れないような気がする。
まとめ
総勢24のパララックスエフェクトを採用したサイトさんをご紹介しましたがいかがでしたでしょうか。
海外のサイトが中心でしたが、あなたの紹介したいサービスに当てはめて近しいものやヒントになるものが見つかれば幸いです。
パララックスと言っても色々な表現がありとても勉強になりますよね。
もっとも効果的で、インパクトが残るそんなページづくりを目指してお互いがんばりましょー。
ランディングページの作り方に関する記事はこちらを参照ください。
関連記事
-

-
ランディングページのフレームはこうやって作ればいい。テンプレート付
僕は仕事柄、LPの骨組み(フレーム)を引くことが多々あり今までたくさんのLP作成に携わってき
-

-
すぐに反応があった!ランディングページ3つの調整内容
最近はもっぱらECサイトのランディングページ調整の案件が多く、 調整した結果、成果が予想以
-

-
「養毛剤」のランディングページ比較!厳選11サイト。これで(毛)もう困らない
タイトルしょーもなくてすみません。 でも、こういうの一回やってみたかったんです。ほんとすみ
- PREV :
- アフィエイトで1ヶ月最大180万を得た男の今
- NEXT :
- スマートフォン最適化でアドセンスクリック率が激的アップ